[Vue] #Vue.js의 개념
2022. 3. 10. 23:42
728x90
반응형
💡 개념
Vue.js는 웹 페이지를 개발하기 위한 Framework로 성능이 우수하고 가볍다.
Vue.js는 React.js와 Angular.js의 장점을 동시에 가지고 있는데, 그 장점은 아래와 같다.
- React.js의 장점
- 양방향 데이터 바인딩 : 화면에 표시되는 값과 프레임워크 모델 데이터 값이 동기화되어 한쪽이 변경되면 다른 한쪽도 자동으로 변경된다.
- Angular.js의 장점
- 단방향 데이터 흐름 : 모델 컴포넌트에서 UI 컴포넌트로 데이터가 흘러 이해와 관리가 쉽다.
- 가상 DOM : 화면 전체가 아닌, 프레임워크에서 정의한 방식에 따라 화면을 갱신하기 때문에 필요한 부분만 빠르게 렌더링 할 수 있다.
💡 특징
- 쉬운 사용성
- 문법이 간편하고, 작성하기 쉽다.
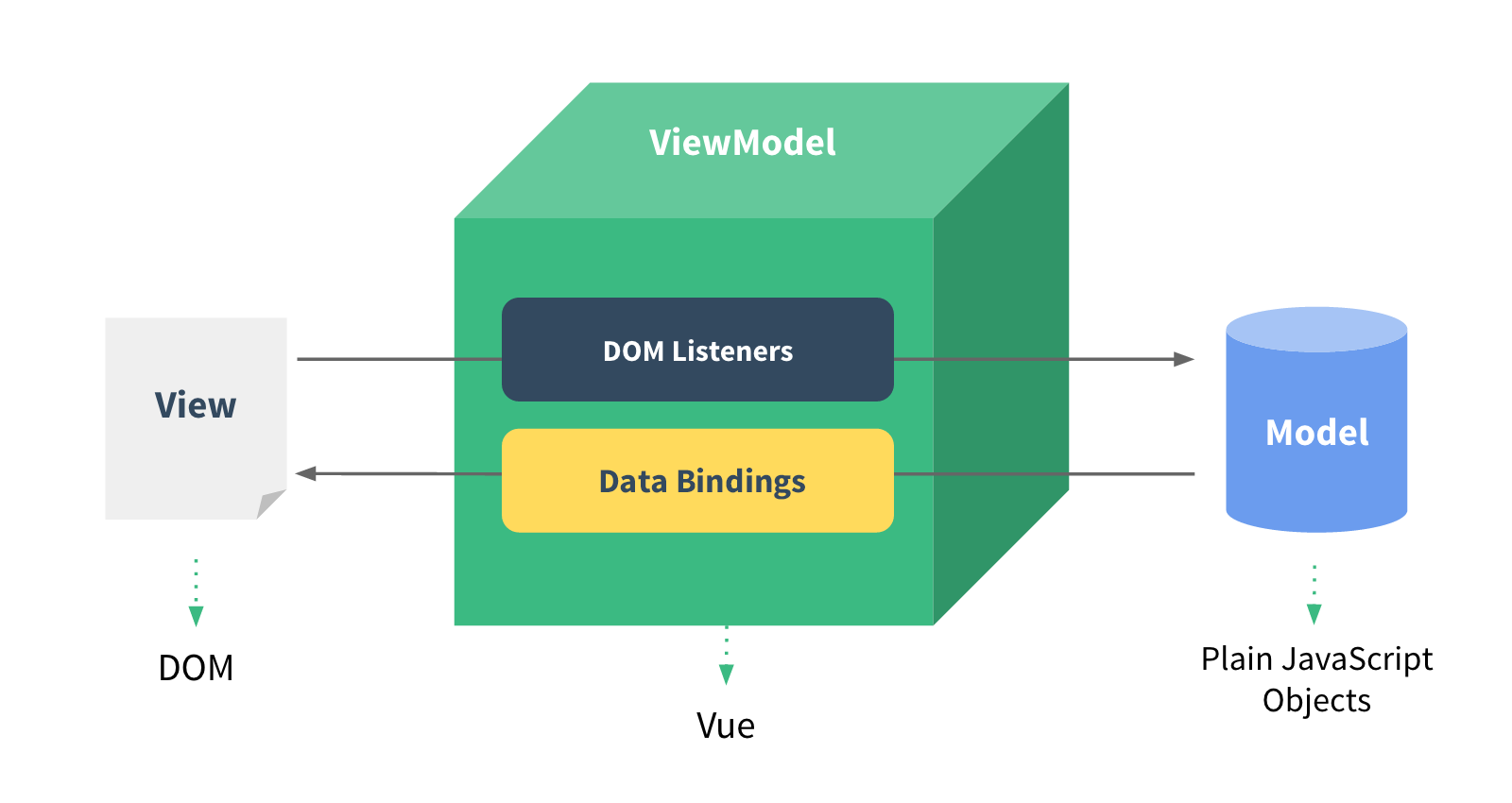
- MVVM 패턴
- 모델 (Model) - 뷰 (View) - 뷰 모델 (View Model)로 이루어진 구조를 사용한다.


- Virtual DOM 사용
- DOM 요소가 많아지면 핸들링하는 것이 무거워진다.
- 이를 방지하기 위해 Virtual DOM을 만들고, 원래의 DOM이 변경될 때마다 Virtual DOM과 비교해 차이점만 새로 반영하는 방식으로 성능을 향상한다.
- Template와 Component 사용
- Template : HTML, CSS 등의 마크업 속성과 뷰 인스턴스에서 정의한 데이터 및 로직들을 연결하여 사용자가 브라우저에서 볼 수 있는 형태의 HTML로 변환해주는 속성이다.
- Component : View의 단위를 쪼개 재활용 가능한 형태로 만들어, 재사용성과 구현 속도, 코드 가독성을 높인다.
728x90
반응형