[Android/Kotlin] #RecyclerView 사용법 (2)

💡 개요
이전 포스팅에서 RecyclerView를 사용할 Layout에 추가하고, RecyclerView에 들어가는 Item을 만들었다.
또한, Data를 하나로 묶어서 관리하기 위한 DTO를 만들었다.
이어서 Adapter를 만들고 실제 Activity에 적용시켜보고자 한다.
💡 STEP 4 : Adapter 만들기
이제 본격적으로 Adapter를 만들어야 한다.
Adapter는 간단하게 아이템을 RecyclerView에 바인딩시켜주기 위한 사전 작업이 이루어지는 객체이다.
Adapter에 속한 각 함수에 대해 설명하자면
onCreateViewHolder는 ViewHolder 객체를 만들어주는 역할을 한다.
onBindViewHolder는 생성된 ViewHolder에 Data를 Binding 해주는 역할을 한다.
getItemCount는 Data의 전체 길이를 반환한다.
따로 생성한 ViewHolder는 View를 보관하는 객체이다. RecyclerView는 inflate를 최소화하기 위해 View를 재활용한다.
이때, 각 뷰의 내용을 업데이트하기 위해 findViewById를 매번 호출해야 한다.
이로 인해 성능 저하가 일어나기 때문에 ItemView의 각 요소를 바로 사용할 수 있게, 저장해서 사용하기 위한 객체이다.
[FoodAdapter.kt]
package com.test.recycler
import android.content.Context
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.ImageView
import android.widget.TextView
import androidx.appcompat.view.menu.ActionMenuItemView
import androidx.recyclerview.widget.RecyclerView
class FoodAdapter(context: Context, val resources: Int, val objects: MutableList<Food>) :
RecyclerView.Adapter<FoodViewHolder>() {
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): FoodViewHolder {
val inflater = LayoutInflater.from(parent.context)
val itemView = inflater.inflate(resources, parent, false)
return FoodViewHolder(itemView)
}
override fun onBindViewHolder(holder: FoodViewHolder, position: Int) {
holder.img.setImageResource(objects[position].img)
holder.name.text = objects[position].name
holder.price.text = objects[position].price.toString()
}
override fun getItemCount(): Int {
return objects.size
}
}
class FoodViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
var img = itemView.findViewById(R.id.foodImg) as ImageView
var name = itemView.findViewById(R.id.foodName) as TextView
var price = itemView.findViewById(R.id.foodPrice) as TextView
}💡 STEP 5 : Activity에서 RecyclerView와 Adapter 연결하기
Adapter를 만들었으면 이제 RecyclerView와 연결시켜야 한다.
LinearLayoutManager.VERTICAL 속성은 세로 리스트를 만들겠다는 것을 의미한다.
addItemDecoration(DividerItemDecoration(this, LinearLayoutManager.VERTICAL))은
Item 사이에 구분선을 삽입하기 위해 추가한 코드이다. (필수는 아니다.)
이렇게 RecyclerView에 대한 설정을 마쳤으면 RecyclerView와 Adapter를 연결해준다.
[MainActivity.kt]
package com.test.recycler
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.recyclerview.widget.DividerItemDecoration
import androidx.recyclerview.widget.LinearLayoutManager
import androidx.recyclerview.widget.RecyclerView
class MainActivity : AppCompatActivity() {
// RecyclerView
private lateinit var rcView : RecyclerView
// RecyclerView에 표시할 Item List
private lateinit var Items : MutableList<Food>
// RecyclerView Adapter
private lateinit var adapter: FoodAdapter
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// RecyclerView를 가져오고
rcView = findViewById(R.id.rcView)
// 수평, 수직의 스크롤 리스트로 설정
rcView.layoutManager = LinearLayoutManager(this, LinearLayoutManager.VERTICAL, false)
// RecyclerView Item 사이에 구분선 삽입
rcView.addItemDecoration(DividerItemDecoration(this, LinearLayoutManager.VERTICAL))
// 예시 Item 등록
Items = arrayListOf()
Items.add(Food(R.drawable.bread, "빵", 5000))
Items.add(Food(R.drawable.chicken, "치킨", 28000))
Items.add(Food(R.drawable.pizza, "피자", 23000))
// Adapter 선언
adapter = FoodAdapter(this, R.layout.list_item, Items)
// Adapter와 RecyclerView 연결
rcView.adapter = adapter
}
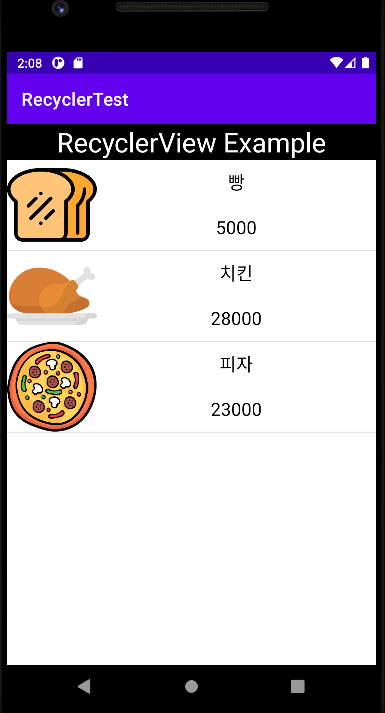
}💡 STEP 6 : 결과
그림과 같이 원하는 대로 List가 만들어진 것을 알 수 있다.
예제이기 때문에 간단하게 만들었지만, 원하는 대로 Custom 하면 다양하게 활용할 수 있다.

'Android > Kotlin' 카테고리의 다른 글
| [Android/Kotlin] #Fragment 사용법 (0) | 2022.06.07 |
|---|---|
| [Android/Kotlin] #TedPermission을 이용한 권한 관리 (1) | 2022.04.20 |
| [Android/Kotlin] #View Binding 사용법 (0) | 2022.04.08 |
| [Android/Kotlin] #RecyclerView 사용법 (1) (1) | 2022.04.07 |
| [Android/Kotlin] #Activity간 데이터 전달 (0) | 2022.04.06 |